Touchable
- category: Components
- chinese: 可点击容器
- type: 基本
设计思路
Touchable 通常用于定义带 press 事件的容器,例如按钮等。
API
| 属性 | 说明 | 类型 | 默认值 |
|---|
| onPress | 点击事件 | function(e) | |
| onLongPress | 长按事件,仅 native | function(e) | |
| activeStyle | 手指按下时的样式 | object | |
| style | 样式 | object | |
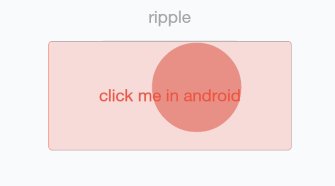
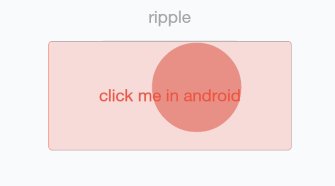
| rippleEnabled | 是否在安卓端启用水波纹效果,水波纹效果只对 backgroundColor 的改变有效, 对 backgroundImage 线性渐变无效。且组件必须监听 onPress 事件。 | false | |
注意: 水波纹效果是安卓 Material Design 设计规范中的基础动效,具备安卓端特性, iOS 端不支持。
使用示例:

<Touchable
style={styles.btn}
activeStyle={styles.btnActive}
rippleEnabled={true}
onPress={()=>{}}
>
<Text style={styles.btnText}>Hello Nuke</Text>
</Touchable>
const styles ={
btn: {
height:88,
backgroundColor:'#ffffff',
color:'#f44336',
borderWidth:2,
borderStyle:'solid',
borderColor:'#f44336',
justifyContent:'center',
alignItems:'center'
},
btnText:{
color:'#f44336',
},
btnActive: {
backgroundColor:'#f44336'
}
}
其他